To those of us who live and breathe the internet it seems obvious that website performance matters. Websites with good user experience become popular and websites that frustrate their visitors experience a high percentage of abandoned sessions and difficulties in generating traffic. As a result, search engines including Google use the performance of your website as a factor in determining your position within search results. In short, speed matters. One of the factors affecting the performance of your website is how your web server communicates with your visitors. Optimising your web server with HTTP/2 will improve user experience through enhanced performance.
Historical context
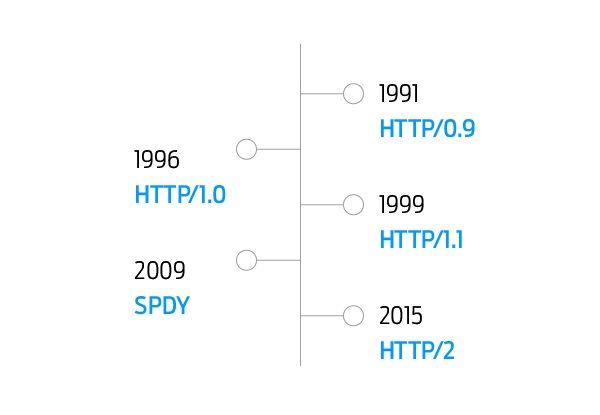
Hypertext Transport Protocol, better known as HTTP was first documented in 1991 at version 0.9. Since then it has probably become the most recognisable protocol underpinning the web. However it wasn’t designed for performance or security. In 2015 HTTP/2 arrived with a focus on both performance and security. HTTP/2 has a long proven track record, and evolved from a project called SPDY (or ‘Speedy’) which started at the search giant Google.

Major early adoption
Since its inception various versions of this protocol have been incorporated into many major websites and web browsers. Twitter, Facebook, WordPress, Yahoo and Google are some of the big-name adopters. As far as browsers go Microsoft Internet Explorer, Apple Safari, Google Chrome, Amazon Silk, Mozilla Firefox and Opera all adopted HTTP/2.
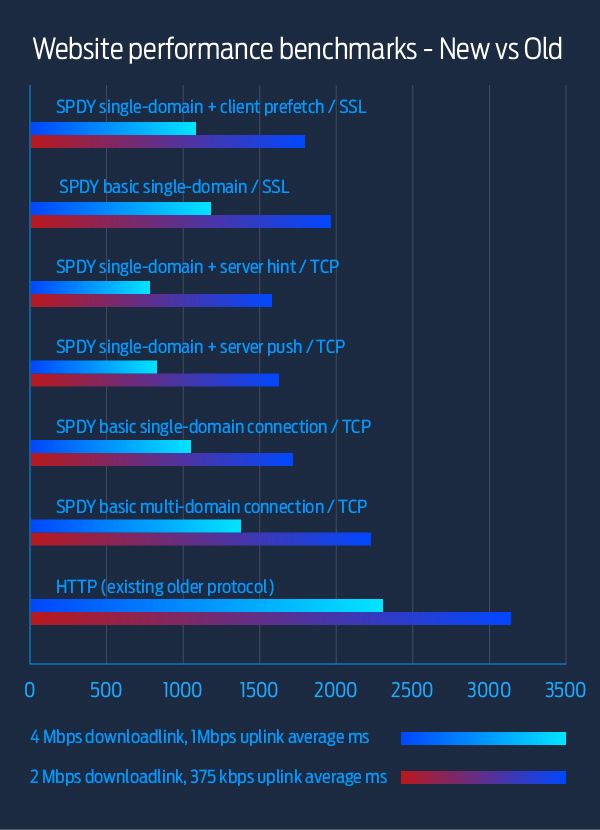
These browsers reported, and benefited from, performance improvements of between 10% and 80%. Although benchmarks of SPDY (the first evolution of HTTP/2) that were carried out by Google are a little more conservative, they still report between 28% and 63% speed up. In either case this is a significant improvement.

Source: http://dev.chromium.org/spdy/spdy-whitepaper
What you need to do to benefit from HTTP/2 personally
The best news is that as a visitor of websites you get the benefits of HTTP/2 just by ensuring that your computer software is up to date.
As a website owner you’ll need to ensure that your web server has HTTP/2 functionality and has it enabled before you start seeing the benefits. Both NGINX and Apache support HTTP/2 and since combined they serve over 63% of the internet, there’s a good chance support is within reach for your website.
If you’re using shared hosting, or don’t have control over your web server software itself, you can always place a HTTP/2 compatible content cache in front of your website. Without technical skills you’ll be best served by a content distribution network such as Cloudflare or MaxCDN. If you want something more bespoke, or have a friendly technician nearby, then a dedicated server or cloud hosting platform would be ideal.
